こんにちは。Web制作フリーランスのホリエです。
今回は、前回作った基本のボタンを拡張する形で、矢印付きボタンを作ります。
この記事を読むと、「あ、一度書いたコードを再利用&拡張するってこういうことなんだな。」という感覚がわかっていただけるのではないかと思います。私も初めてこの再利用&拡張という考え方を理解できたとき、CSSの奥深さに感動しました。
なお、この記事の読者としては、下記のレベル感の方を想定しています。(前回と同じです)
- HTML/CSSの入門を終えている(書籍、Progate / ドットインストールなどどれでもOK)
- シンプルな既存サイトの模写、またはデザインカンプのコーディングを2,3ページ終えている
それでは始めましょう!
完成コードと実装結果
今回のコードでは、Font Awesome 5 Freeを使っています。使い方は以下の記事などを参考にしてください。ダウンロード、CDNどちらでも結構ですので、アイコンを表示させるための準備をお願いします。
準備が完了したら、以下のコードを書いてください。(もちろんコピペでもOKです)。
なおCSSについては、27行目までは前回の記事で書いたものと全く同じですので、今回は28行目以降の部分となります。
前回の記事を確認したい方はこちらから。
コード
<a class="btn btn--arrow-right" href="#">矢印付きボタン</a> <!-- ① -->/* メインカラーの設定 */
:root {
--main-color: #1093cd;
}
/* 標準ボタン */
.btn {
display:inline-block;
width: 300px;
max-width: 100%;
padding: 20px 10px;
color: var(--main-color);
border: 2px solid currentColor;
font-size: 1.125rem;
font-weight: bold;
text-align: center;
text-decoration: none;
transition: 0.25s;
}
/* フォーカス、マウスホバー時 */
.btn:focus,
.btn:hover {
background-color: var(--main-color);
border-color: var(--main-color);
color: #fff;
}
/* 矢印付きボタン */
.btn--arrow-right {
position: relative; /* ② */
padding-right: 2em; /* ③ */
padding-left: 1.38em; /* ③ */
}
.btn--arrow-right::after {
content: '\f101'; /* ④ */
position: absolute;
top: 50%; /* ⑤ */
right: 0.83em;
font-family: 'Font Awesome 5 Free';
font-weight: 900; /* ⑥ */
transform: translateY(-50%); /* ⑤ */
}実装結果
See the Pen ボタン-矢印付き(original) by hori-suke (@hori-suke) on CodePen.
詳細説明
①<a class=”btn btn–arrow-right”>
前回作成した.btnに加え、.btn–arrow-rightを新たに指定しています。こうすることで、.btnのプロパティを.btn–arrow-rightのプロパティで上書きすることができます。
具体的に説明します。.btnではpadding: 20px 10pxが指定されています。バラして書くと、padding-top:20px, padding-right:10px, padding-bottom: 20px, padding-left: 10pxです。これに対し、.btn–arrow-rightではpadding-right: 2em, padding-left: 1.38emが指定されているので、padding-rightとpadding-leftはこれらの値に上書きされます。
上書き後は、padding-top:20px, padding-right:2em, padding-bottom: 20px, padding-left: 1.38emです。
このように、基本となる汎用性の高いクラスを用意しておいて、場面に応じて別のクラスで上書き(カスタマイズ)することが、効率的なコーディングに繋がりますので、よく理解しておきましょう。
②position: relative;
矢印をafter擬似要素で実装したいので、親要素に当たるこちらにposition: relativeを設定しておきます。
③padding-right: 2em; / padding-left: 1.38em;
元のpadding-right:10pxのままだと、テキストが増えたときにアイコンと重なってしまいます。

テキストとアイコンの重なりを防ぐため、padding-right: 2emとし、余白を増やしています。padding-left: 1.38emはテキストが中央揃えとなるように調整しています。
なお、ここでの単位はpxではなくemにする必要があります。フォントサイズが変化したとき、テキストとアイコンの重なりを防ぐためには、左右の余白も連動して伸縮する必要があるためです。
テキスト周りの余白を設定するときには、フォントサイズが変化した場合を想定し、絶対値(px)にすべきか、相対値(em/ rem) にすべきかを検討しましょう。
④content: ‘\f101’;
Font Awesomeを疑似要素で使うときは、contentにunicodeを指定します。Font Awesome公式サイトではアイコンごとにunicodeが表示されていますので、ご確認ください。
余談ですが、unicodeの左側にスラッシュ(/)が左右反転したものがあります。これは、バックスラッシュ(\)といいます。macの方は、キーパッド上に表示がないのでわかりにくいですが、入力方法はoption + ¥です。
⑤top: 50%; / transform: translateY(-50%);
position:absoluteを適用した要素を天地中央揃えします。この2つのプロパティのセットは、よく使われる頻出パターンですので、覚えておくと便利です。
⑥font-weight: 900;
Font Awesomeではアイコンのスタイルが複数設定されています。無料版で使えるのはSolidスタイルであり、font-weight: 900を指定すれば、Solidスタイルが適用されます。
PRO版ではその他のスタイルも使えるようになり、各スタイルとfont-weightの対応は以下の通りです。
| スタイル | font-weight |
|---|---|
| Solid | 900 |
| Regular (PROのみ) | 400 |
| Light (PROのみ) | 300 |
| Duotone (PROのみ) | 900 |
詳細度について
実は今回のコードには一つだけ保守上の弱点があります。それは、.btn–arrow-rightは、.btnよりも後に書かれなければならないということです。CSSが書かれた順にプロパティが上書きされていくためです。
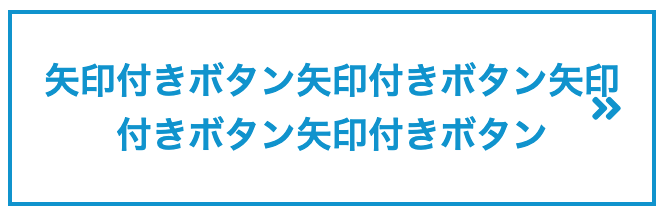
ためしに、.btn–arrow-rightを.btnの前に書いた場合は、テキストが長いと以下のようになります。

見事にテキストとアイコンが重なっていますね・・・。
一人のコーダーがこのCSSを保守し続けるのであればこのようなことが起きる可能性は小さそうですが、コーダーが入れ替わったとき、発生する可能性は十分にあります。
この問題を回避するためには、.btn.btn–arrow-right{~}とクラスを連ねて指定することで、詳細度をあえて高める方法が考えられます。(詳細度を高めすぎるのもリスクが高いですが・・・)
プロジェクトの性質(コーポレートサイトのように継続的な保守が必要な案件なのか、短期キャンペーン用のランディングページなのか等)で最適解が変わってくるので、よく検討しましょう。
おわり
今回は矢印付きボタンの実装を通じて、一度書いたコードを再利用&拡張するという方法を紹介しました。
CSS設計の面白いところは、このように汎用的なパーツを沢山準備しておいて、それらを使いまわして、いかに少ないコード量でサイトを構築するか、というところだと思います。
そういう私も日々勉強中です。ひたすらコードを書いて、精進します・・・。
なお、この記事は以下の書籍を参考にさせていただいてます。CSS設計を体系的に学ぶには最高の一冊です。